Data Visualization
Chapter 3. Data Visualization in R
Iñaki Úcar
Department of Statistics | uc3m-Santander Big Data Institute
Master in Computational Social Science
Licensed under Creative Commons Attribution CC BY 4.0 Last generated: 2023-01-25
1 / 13
Evolution
Line plot Area Stacked area Stream chart Time series
- Visualization of the evolution of series
- Individual data points are not important
- When
xis time -> time series
3 / 13
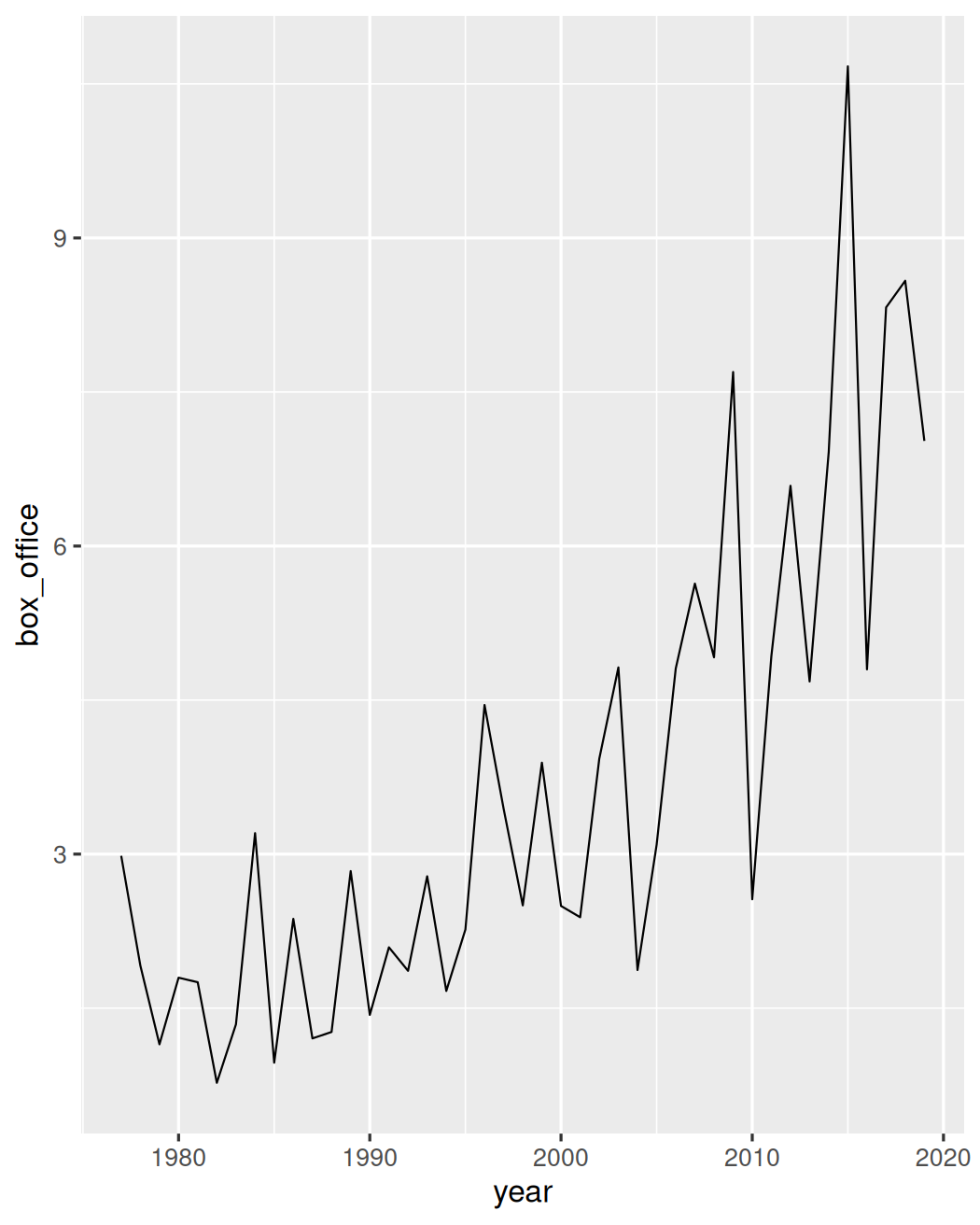
Evolution  Line plot
Line plot
ggstream::blockbusters |> filter(genre == "Action") |>ggplot() + aes(year, box_office) + geom_line()
4 / 13
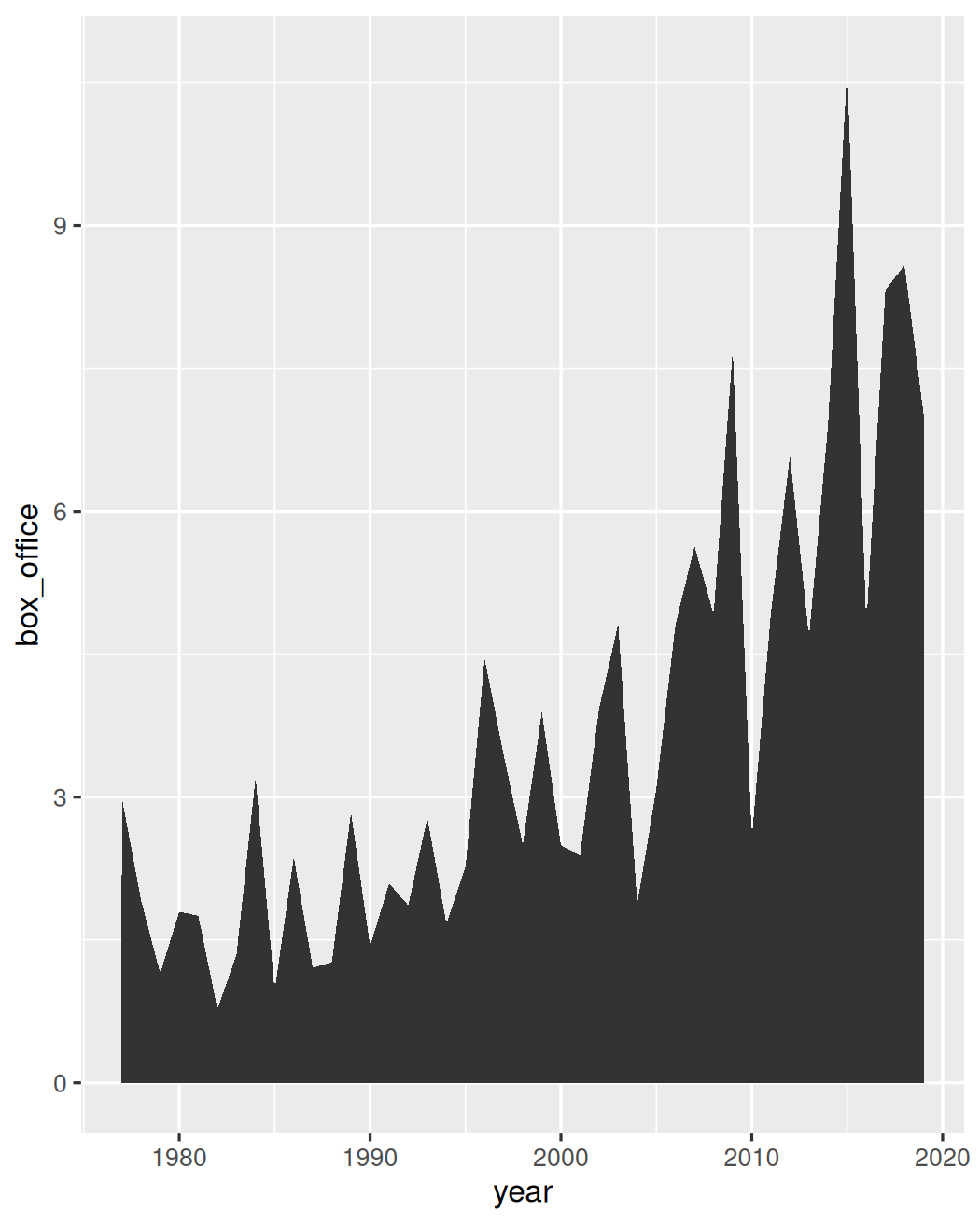
Evolution  Area
Area
ggstream::blockbusters |> filter(genre == "Action") |>ggplot() + aes(year, box_office) + geom_area()
5 / 13
Evolution  Time series
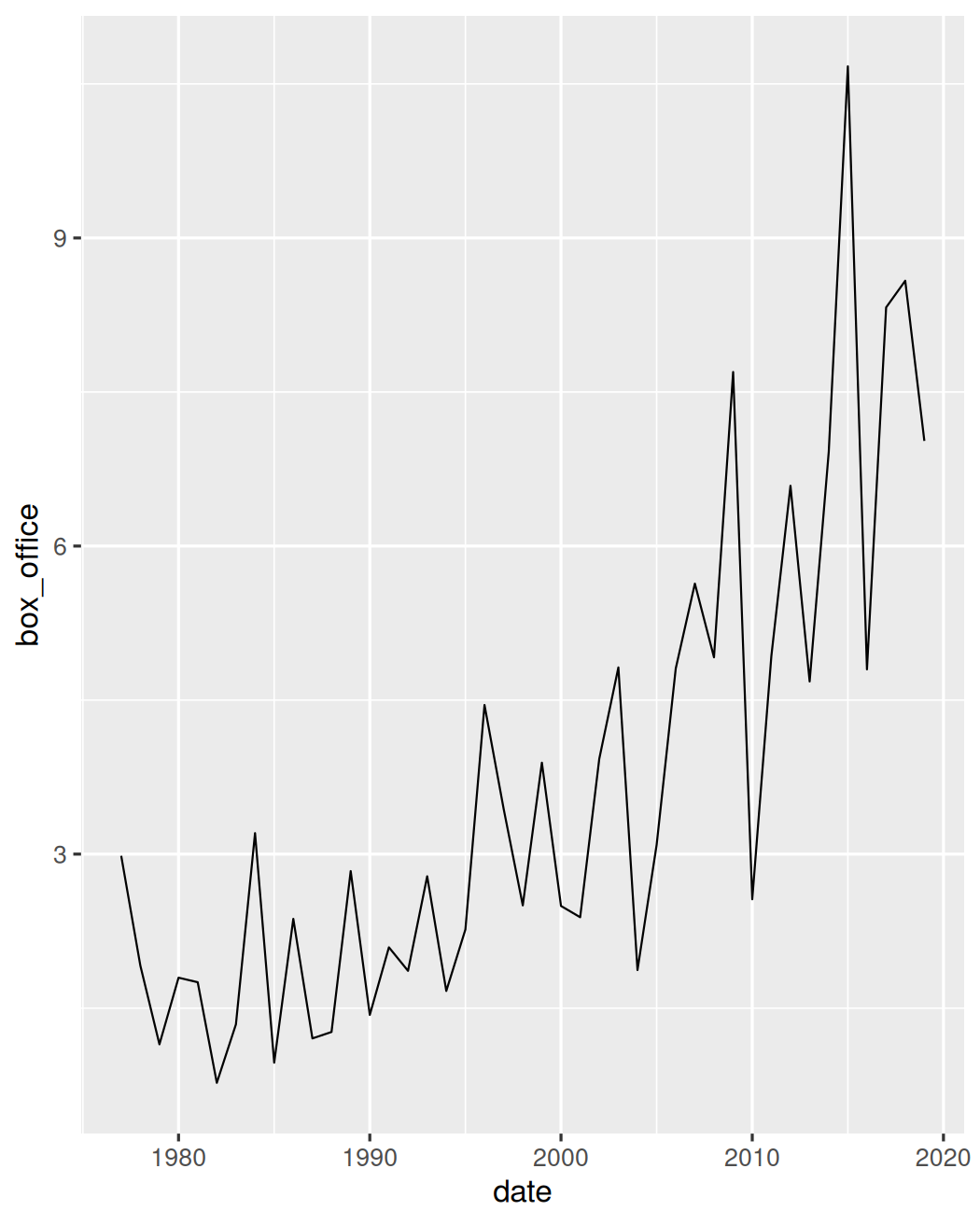
Time series
ggstream::blockbusters |> mutate(date = as.Date( ISOdate(year, 1, 1))) |> filter(genre == "Action") |>ggplot() + aes(date, box_office) + geom_line()
6 / 13
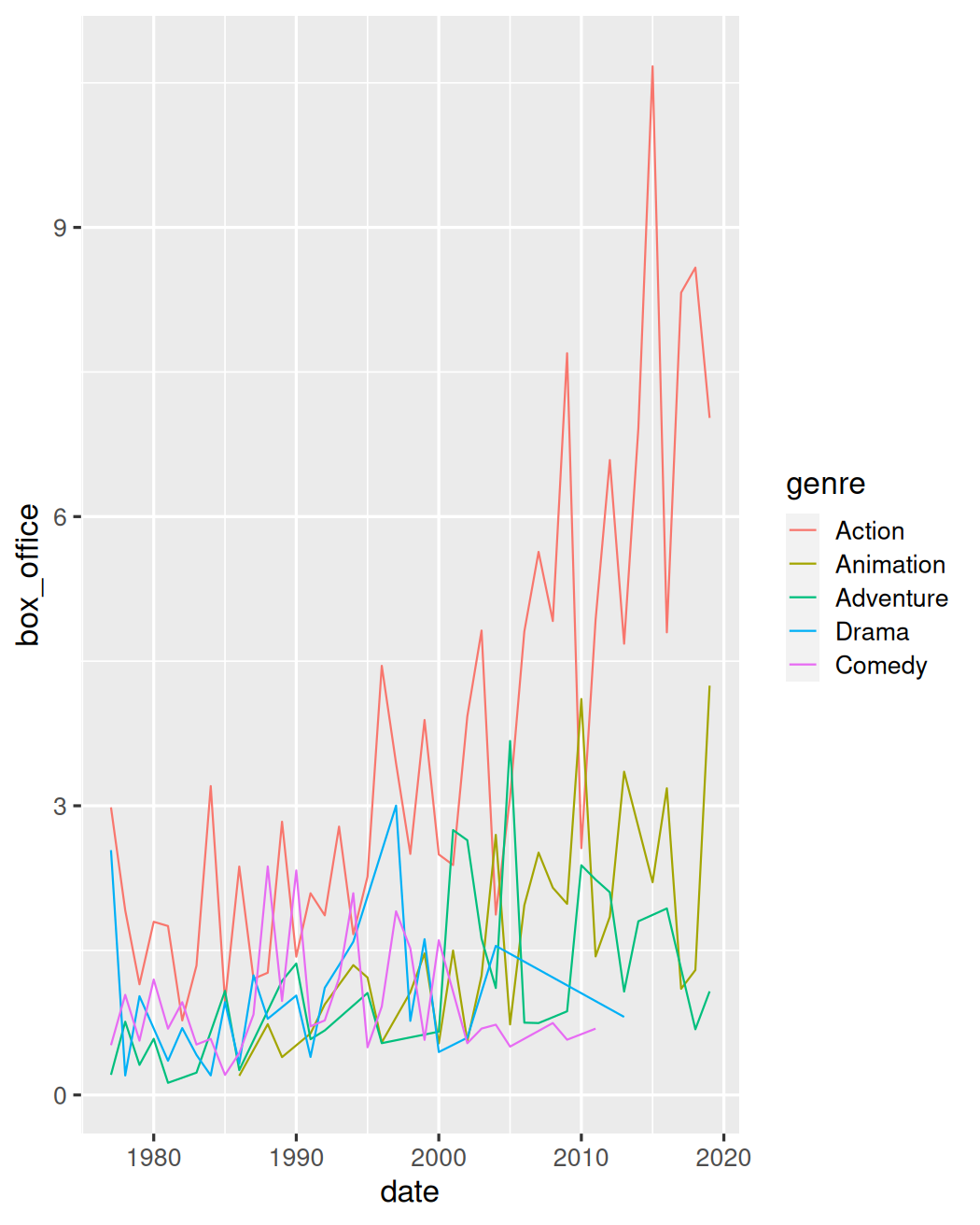
Evolution  Time series
Time series
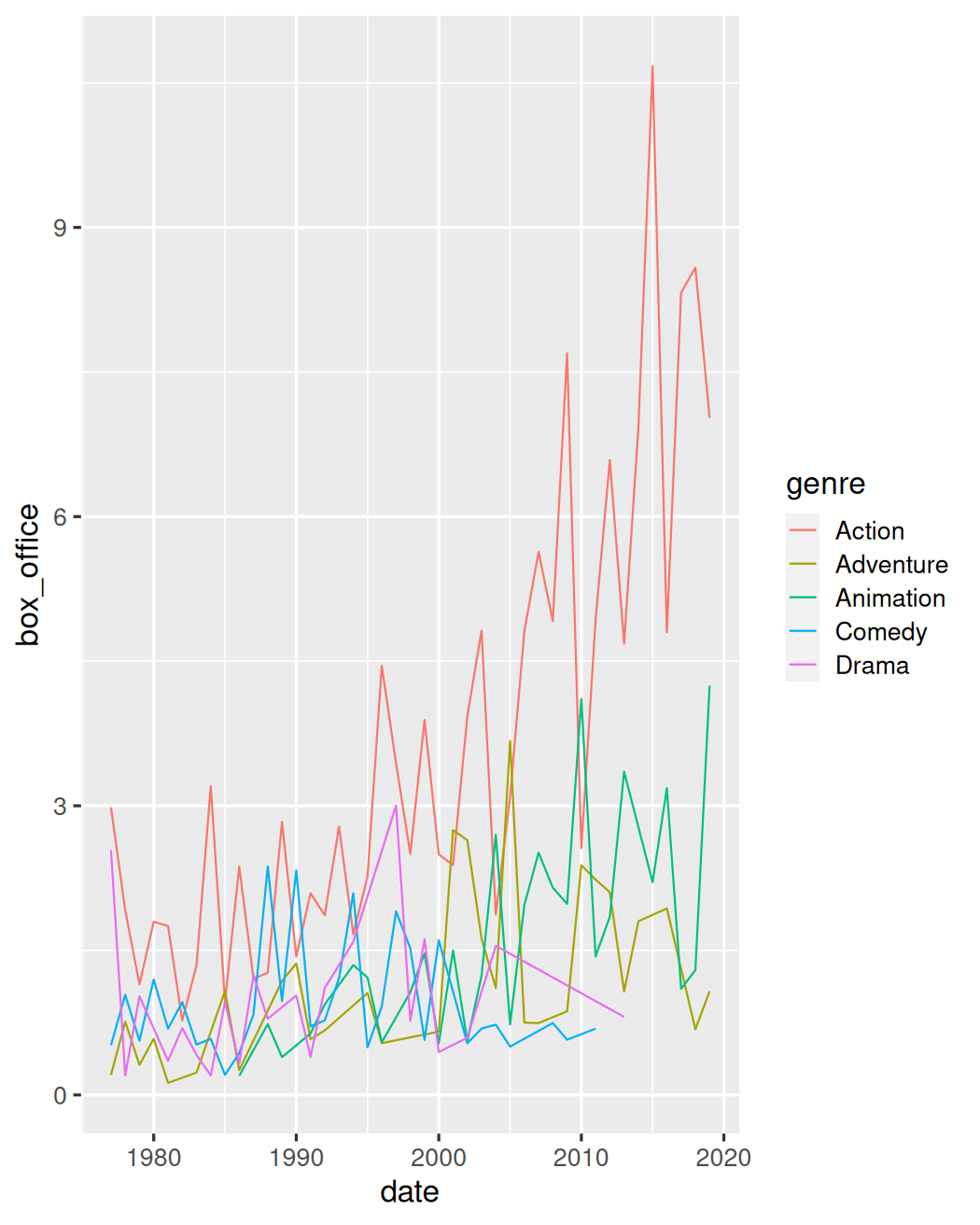
ggstream::blockbusters |> mutate(date = as.Date( ISOdate(year, 1, 1))) |>ggplot() + aes(date, box_office) + geom_line(aes(color=genre))
7 / 13
Evolution  Time series
Time series
ggstream::blockbusters |> mutate(date = as.Date( ISOdate(year, 1, 1))) |> mutate(genre = forcats::fct_reorder2( genre, year, box_office)) |>ggplot() + aes(date, box_office) + geom_line(aes(color=genre))
8 / 13
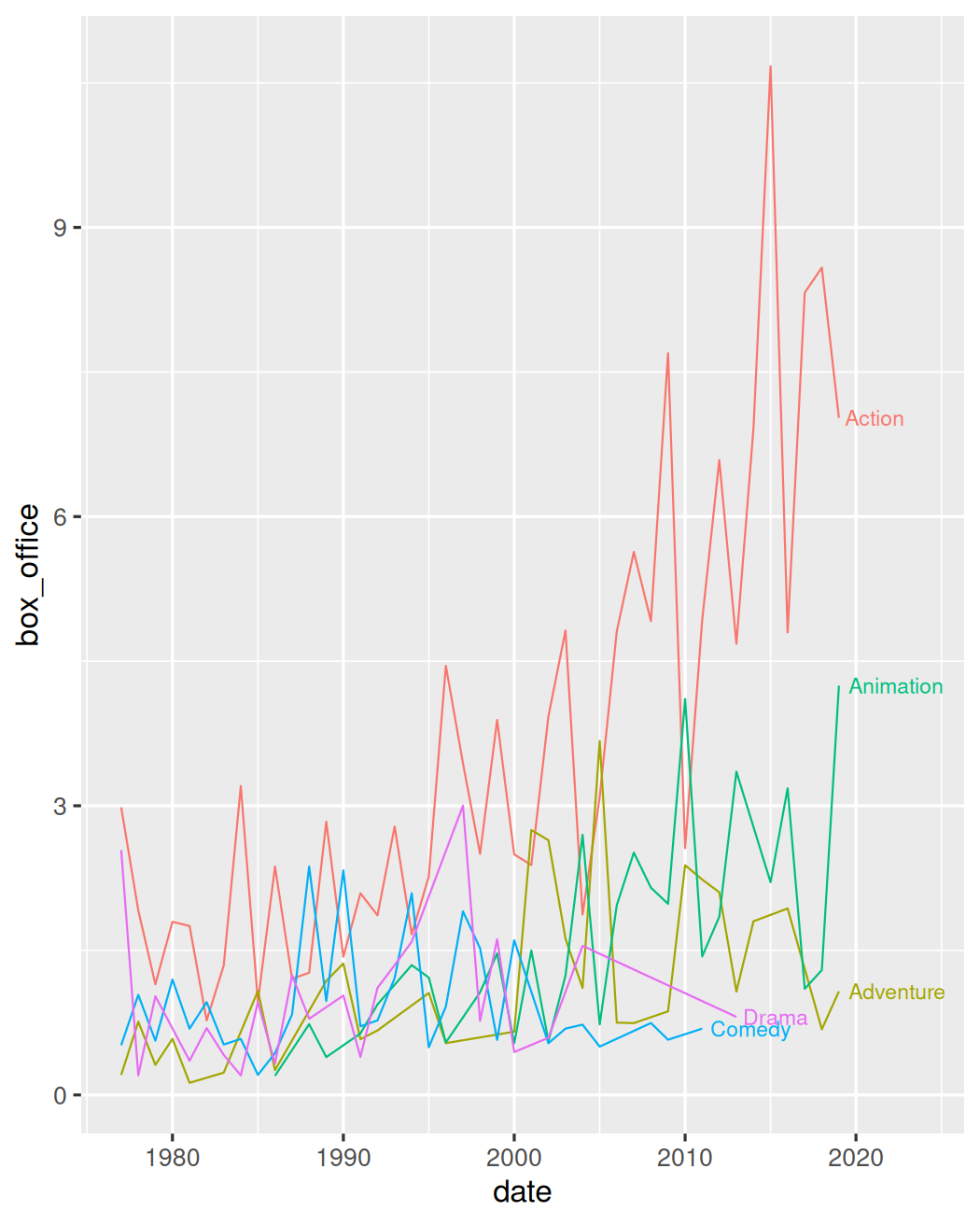
Evolution  Time series
Time series
df <- ggstream::blockbusters |> mutate(date = as.Date( ISOdate(year, 1, 1)))text <- df |> group_by(genre) |> slice(n())ggplot(df) + aes(date, box_office, color=genre) + geom_line() + geom_text(aes(label=genre), text, hjust=-0.1) + expand_limits( x=as.Date("2024-01-01")) + theme(legend.position="none")
9 / 13
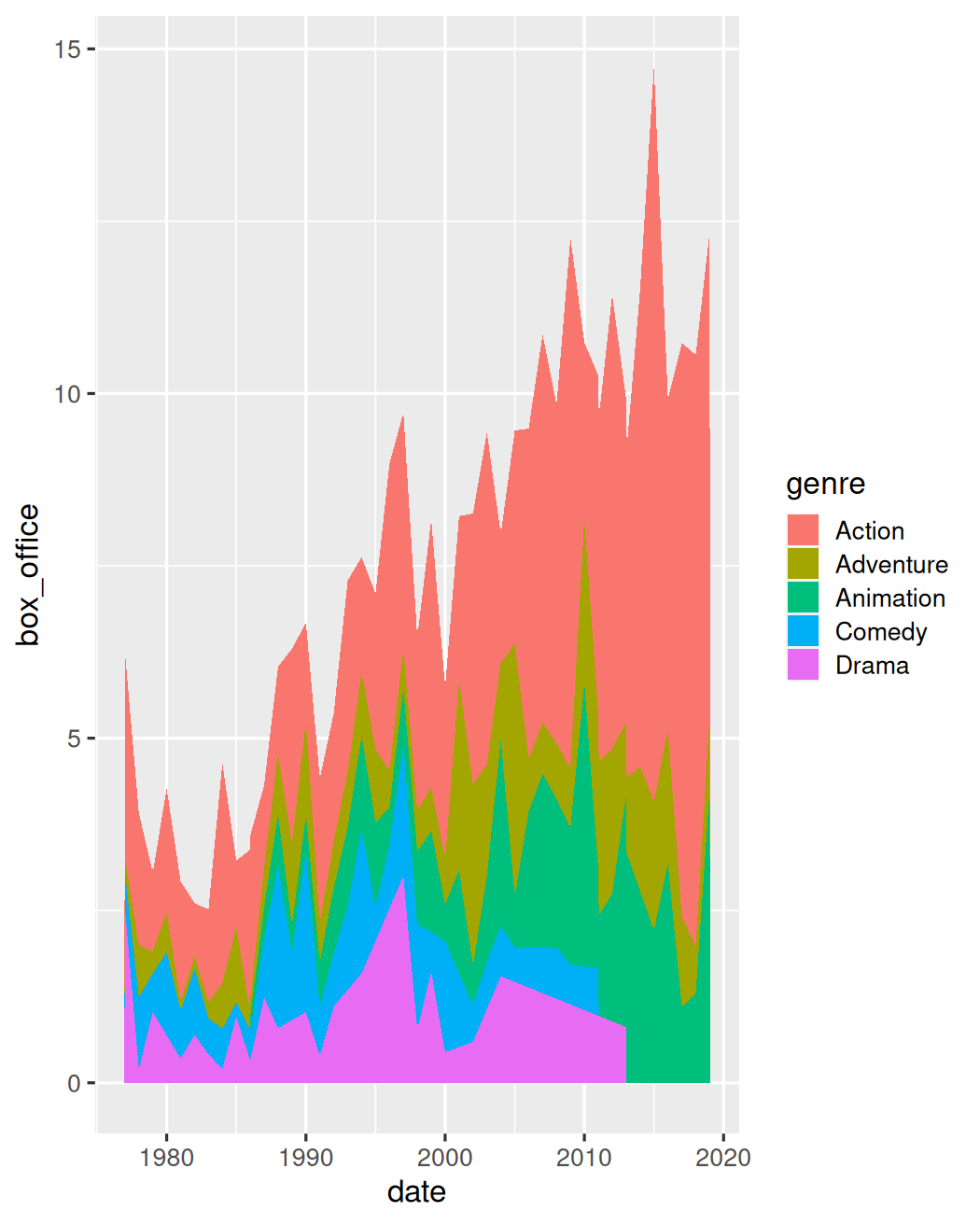
Evolution  Stacked area
Stacked area
ggstream::blockbusters |> mutate(date = as.Date( ISOdate(year, 1, 1))) |>ggplot() + aes(date, box_office) + geom_area(aes(fill=genre))
10 / 13
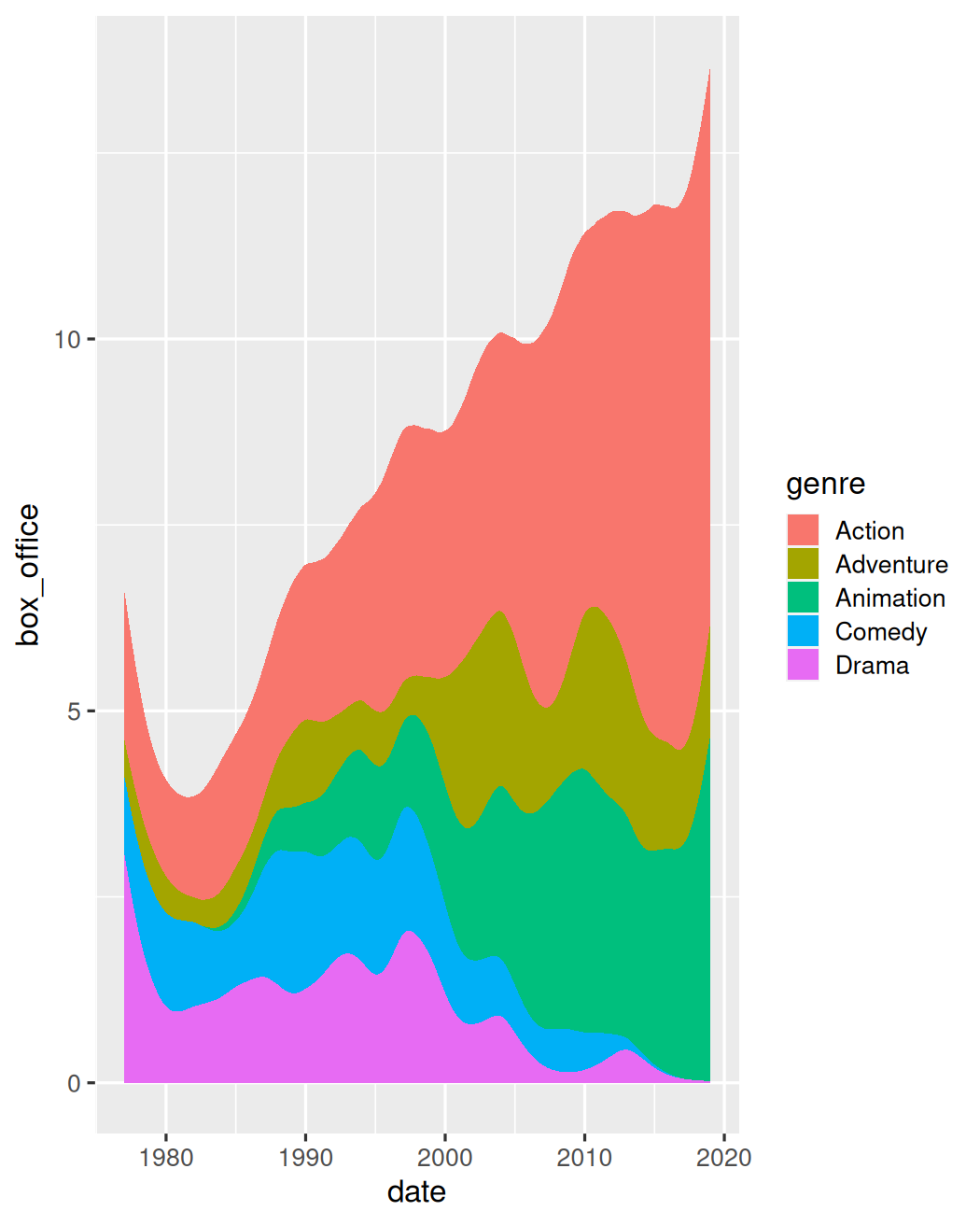
Evolution  Streamchart
Streamchart
ggstream::blockbusters |> mutate(date = as.Date( ISOdate(year, 1, 1))) |>ggplot() + aes(date, box_office) + ggstream::geom_stream( aes(fill=genre), type="ridge")
11 / 13
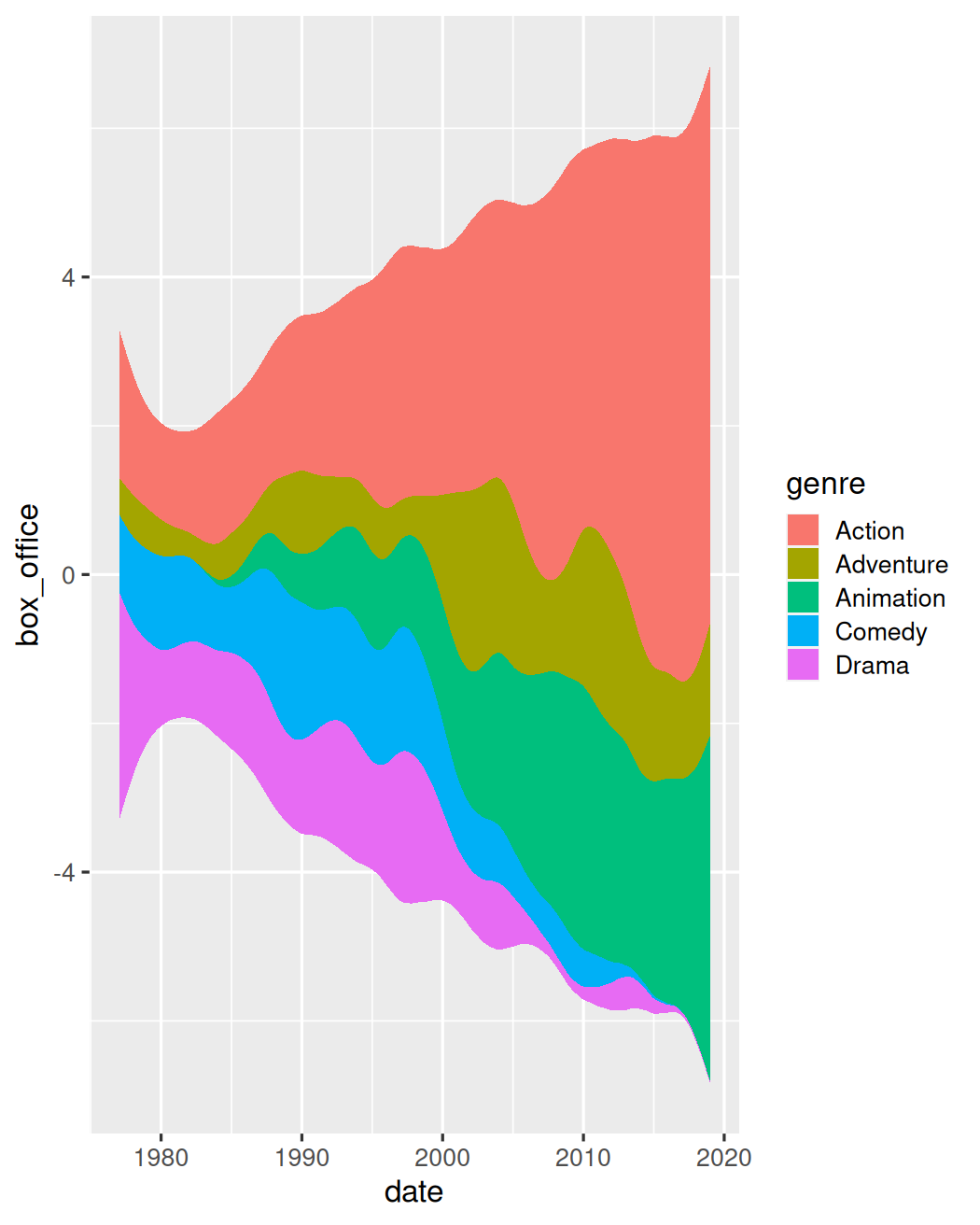
Evolution  Streamchart
Streamchart
ggstream::blockbusters |> mutate(date = as.Date( ISOdate(year, 1, 1))) |>ggplot() + aes(date, box_office) + ggstream::geom_stream( aes(fill=genre), type="mirror")
12 / 13
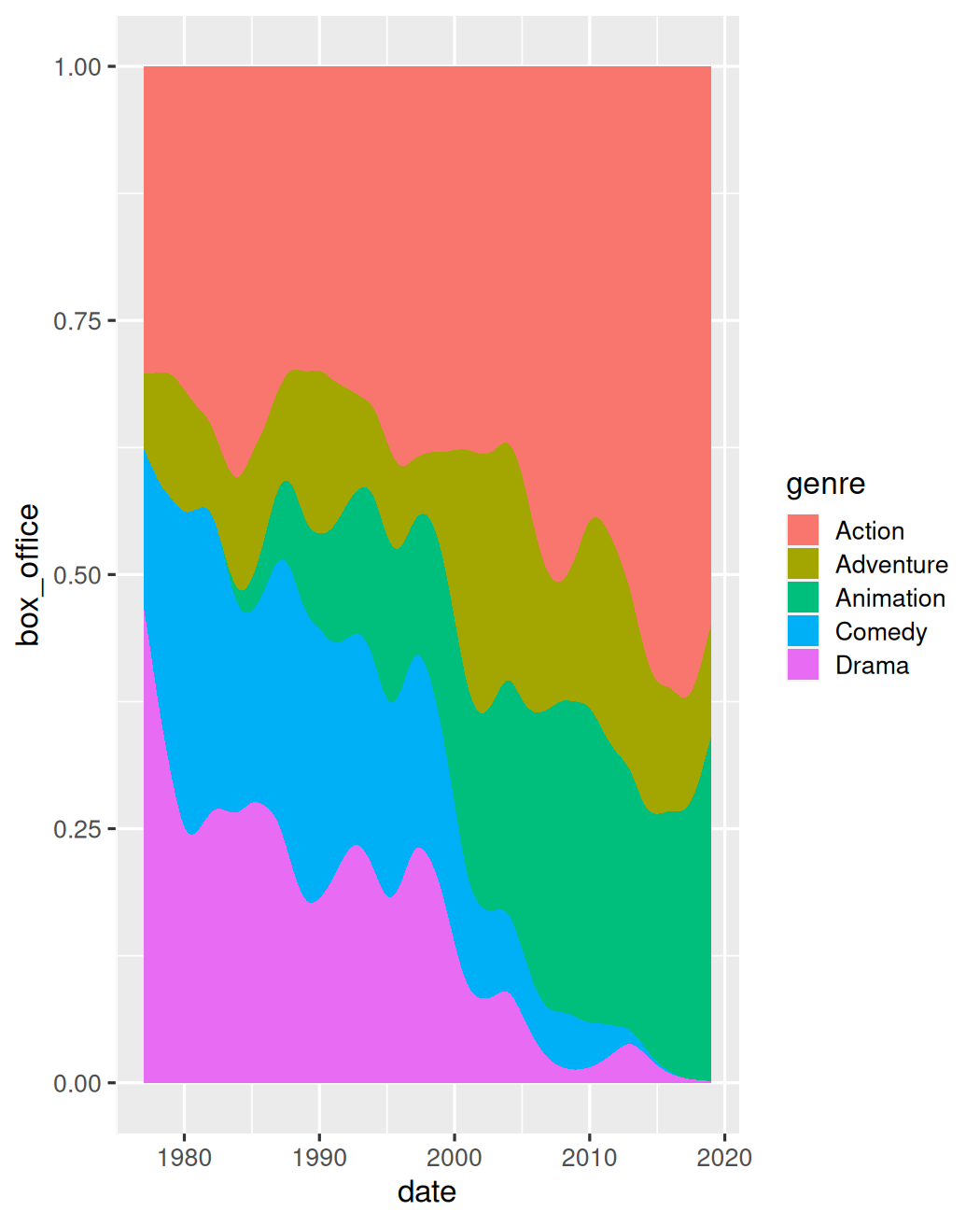
Evolution  Streamchart
Streamchart
ggstream::blockbusters |> mutate(date = as.Date( ISOdate(year, 1, 1))) |>ggplot() + aes(date, box_office) + ggstream::geom_stream( aes(fill=genre), type="proportional")
13 / 13