Data Visualization
Chapter 1. Fundamentals of Graphical Practice
Iñaki Úcar
Department of Statistics | uc3m-Santander Big Data Institute
Master in Computational Social Science
Licensed under Creative Commons Attribution CC BY 4.0 Last generated: 2023-09-27
Introduction to DataViz
The What, the Why and the How
What is a Graph?
What is a Graph?
"Visual representation of information to help people make sense of complex phenomena through data"
—Enrico Bertini
Acclaimed Historic Examples
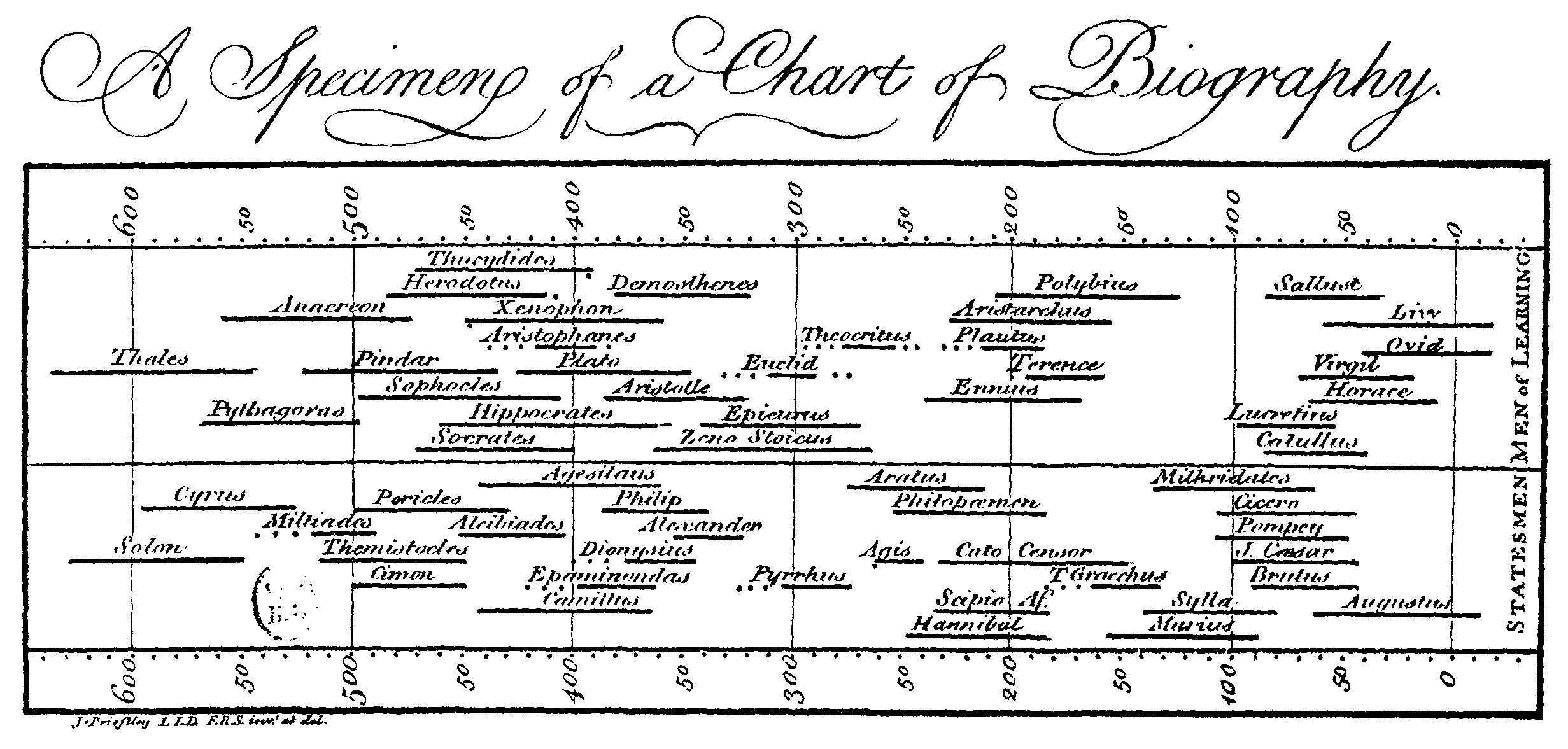
- Joseph Priestley, 1765: first timeline chart as visual aid for his lectures

Acclaimed Historic Examples
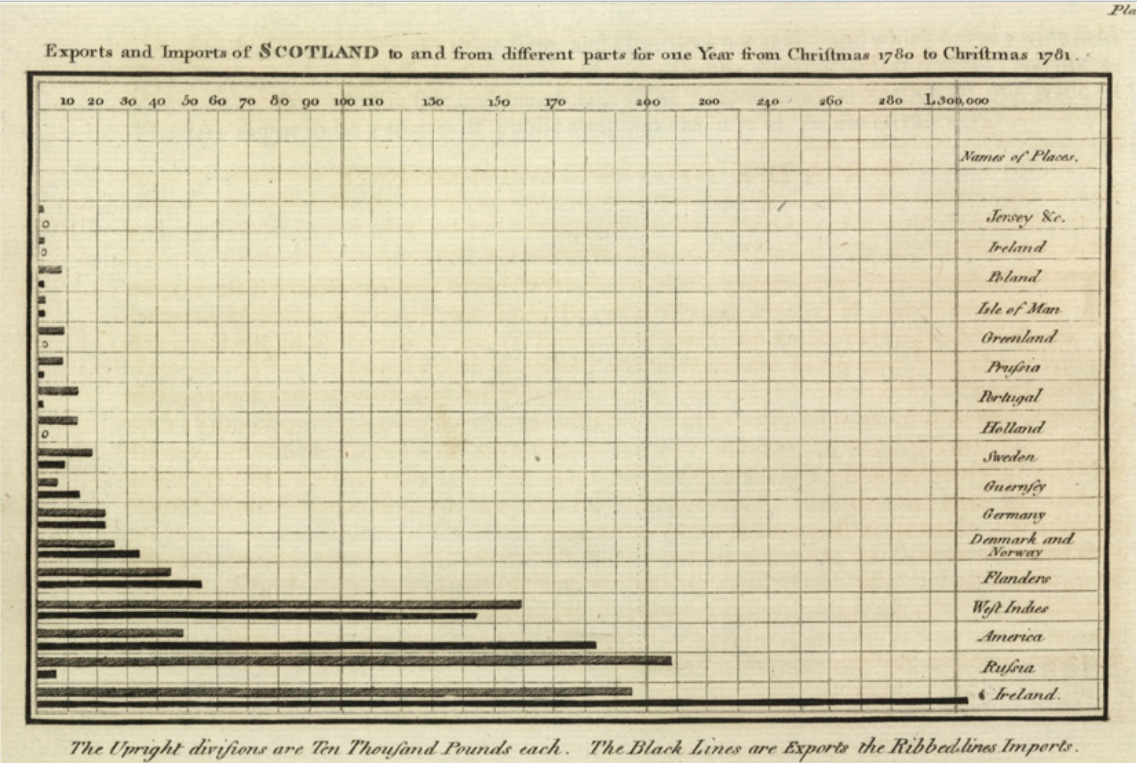
- William Playfair, 1786: first bar chart

Acclaimed Historic Examples
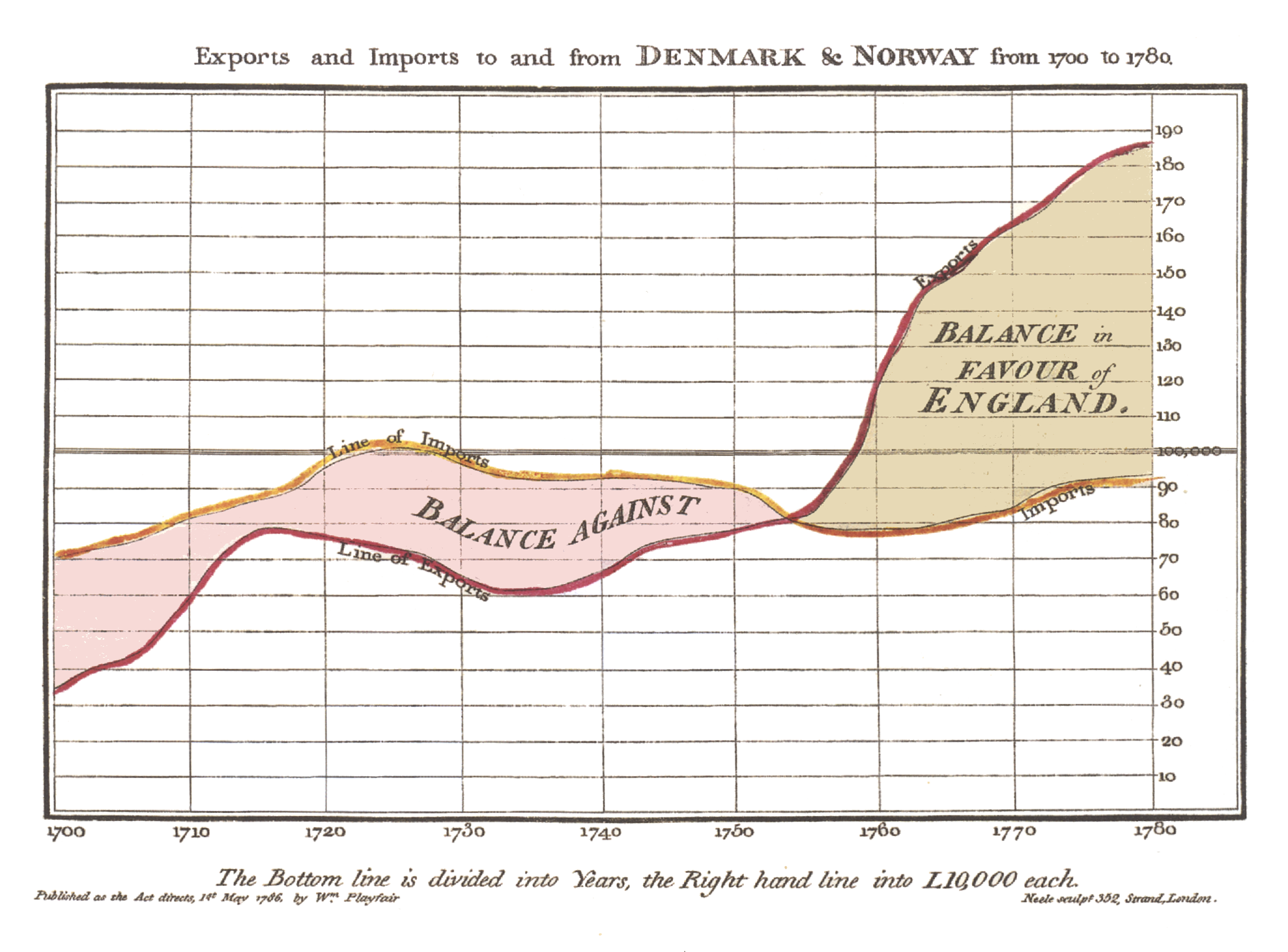
- William Playfair, 1786: first line (timeseries) chart

Acclaimed Historic Examples
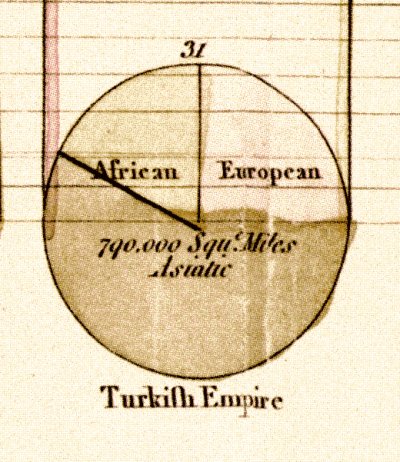
- William Playfair, 1789: first pie chart (sadly)

Acclaimed Historic Examples
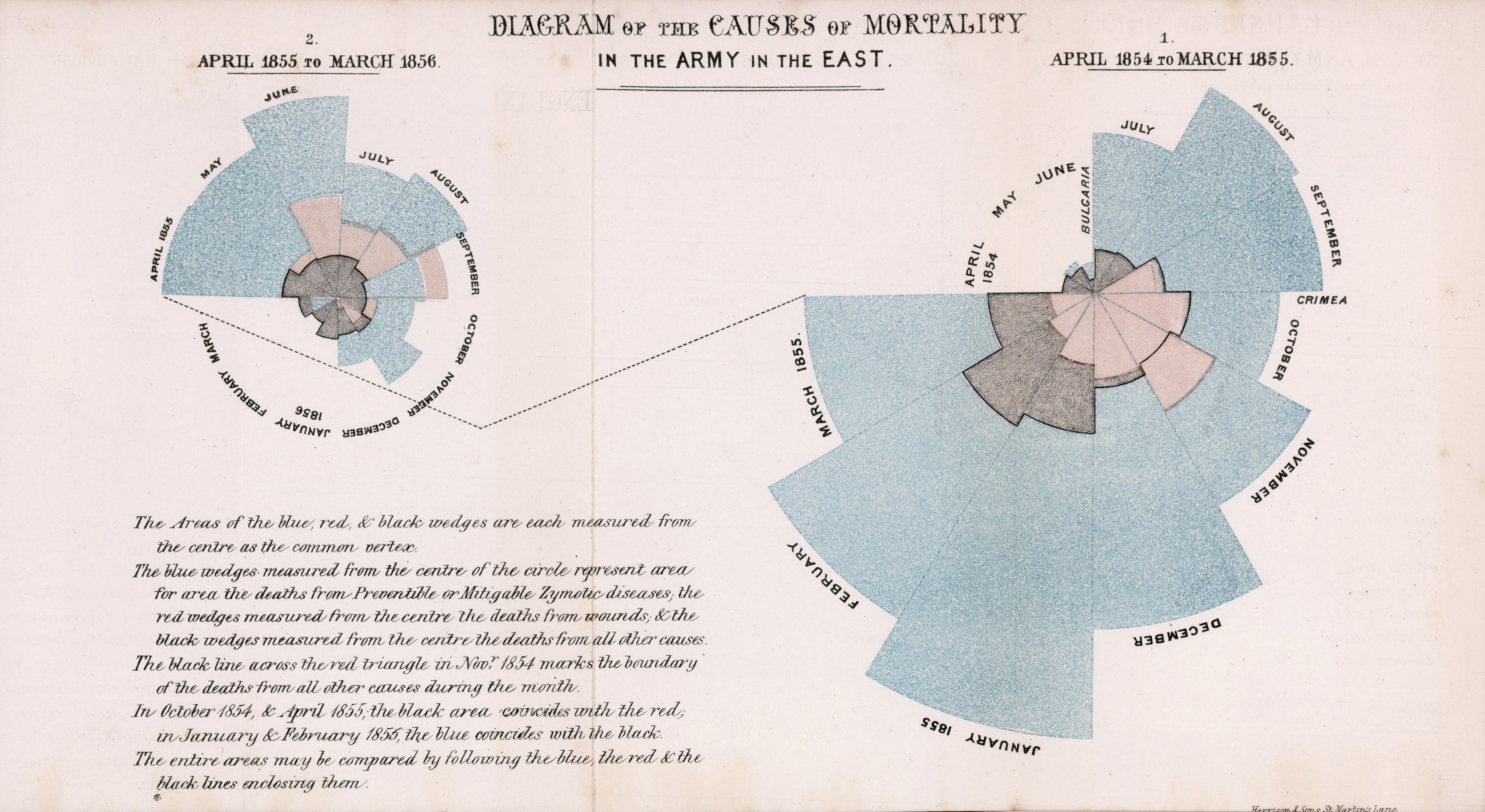
- Florence Nightingale, 1858: polar area diagram that convinced the British Government to improve army hygiene

Acclaimed Historic Examples
- John Snow, 1854: map of cholera cases that helped identify the source

Acclaimed Historic Examples
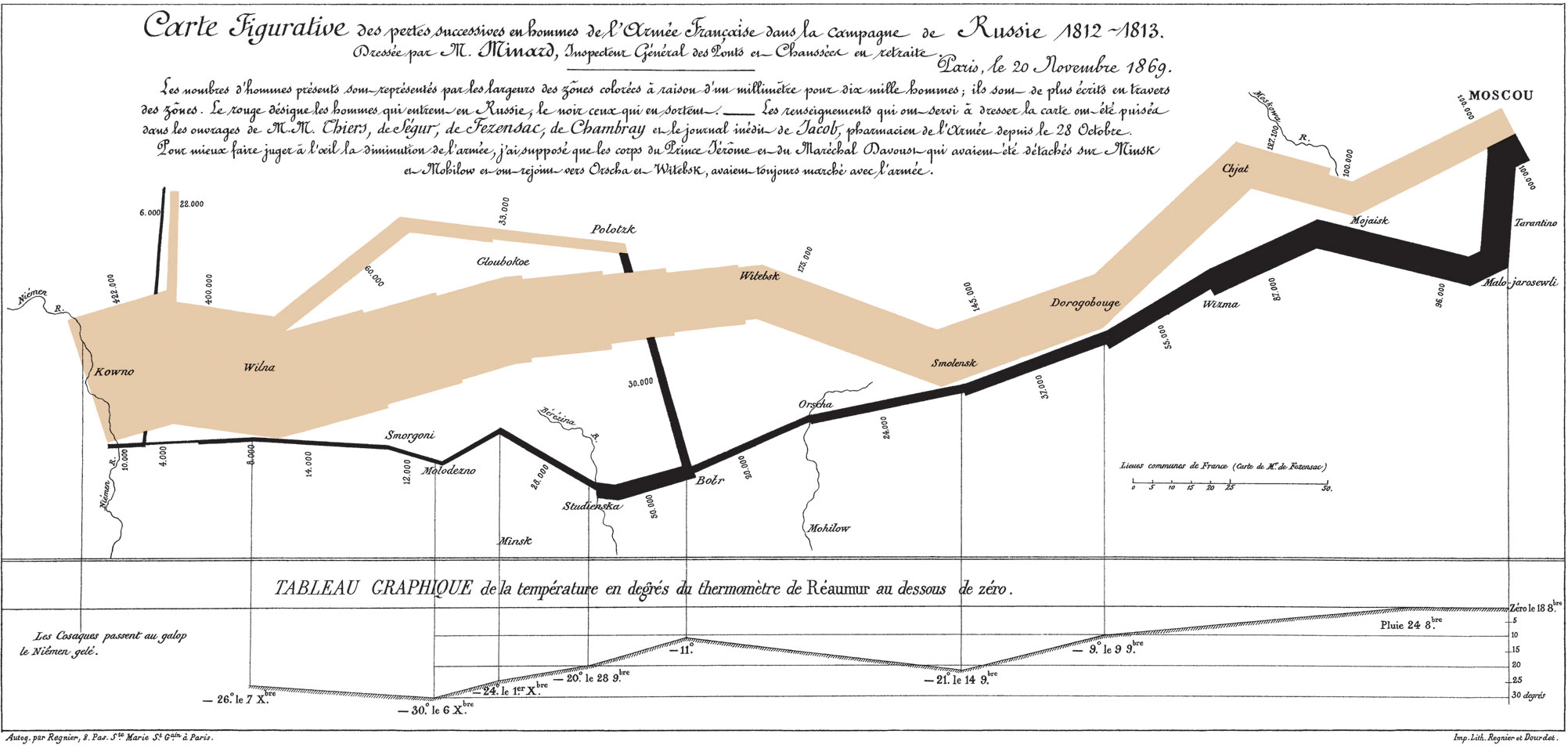
- Charles Joseph Minard, 1869: first flow chart depicting Napoleon's 1812 Russian campaing

Why Graphs?
Why Graphs?
Convert data that our working memory cannot retain into direct visual stimuli that do not require "reading"
Why Graphs?
Convert data that our working memory cannot retain into direct visual stimuli that do not require "reading"
- We have a poor working memory (~ 7 elements)...
Why Graphs?
Convert data that our working memory cannot retain into direct visual stimuli that do not require "reading"
- We have a poor working memory (~ 7 elements)...
- but our eyes have superpowers!
- ~ 30% of our brain is dedicated to visual processing
- We can process ~ 100 Mbps
Why Graphs?
Visual reasoning is way faster and more reliable than mental reasoning
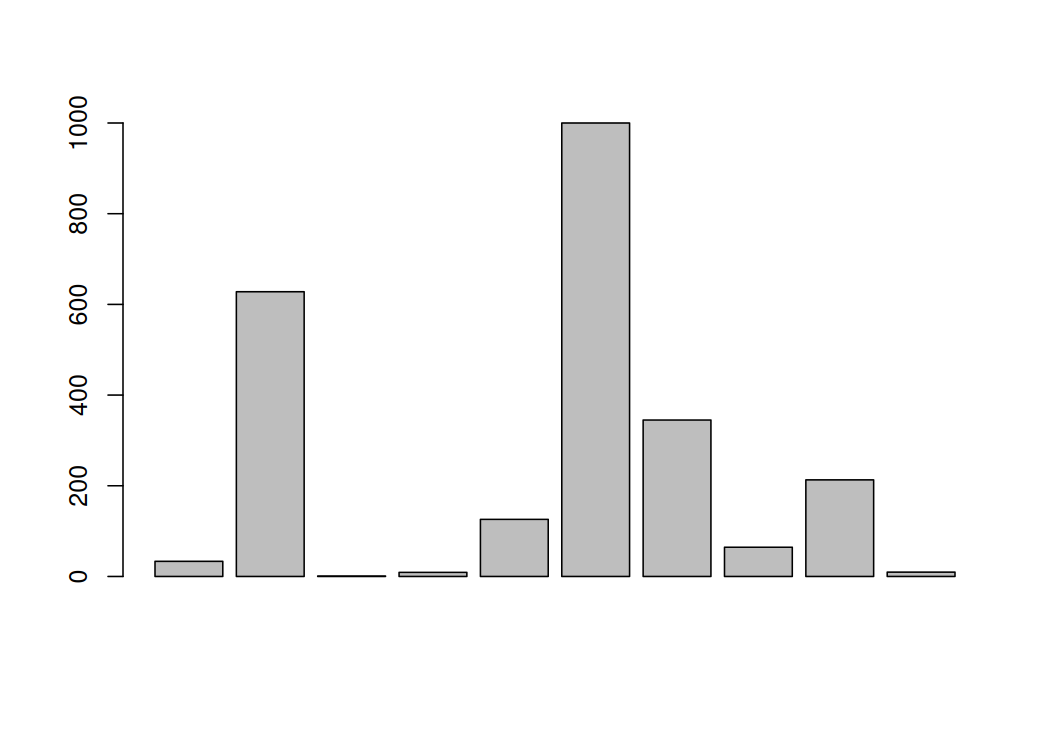
Example: Find the Highest Number
| 345 |
| 33.4 |
| 627.8654 |
| 1.0057632 |
| 9 |
| 9.5678 |
| 64.5 |
| 213 |
| 1000 |
| 125.89876 |
| 33.40 |
| 627.87 |
| 1.01 |
| 9.00 |
| 125.90 |
| 1000.00 |
| 345.00 |
| 64.50 |
| 213.00 |
| 9.57 |

Example: The Game of 15
From Prof. Pat Hanrahan's EuroVis'09 keynote talk
There are 2 players
Each player takes a digit in turn
Once a digit is taken, it cannot be used again
The first player to get three digits that sum to 15 wins
{1, 2, 3, 4, 5, 6, 7, 8, 9}

Why Graphs?
Visualization allows us to summarize information while retaining details...
... as such, it can reveal information that summary statistics may hide
Example: Anscombe's Quartet
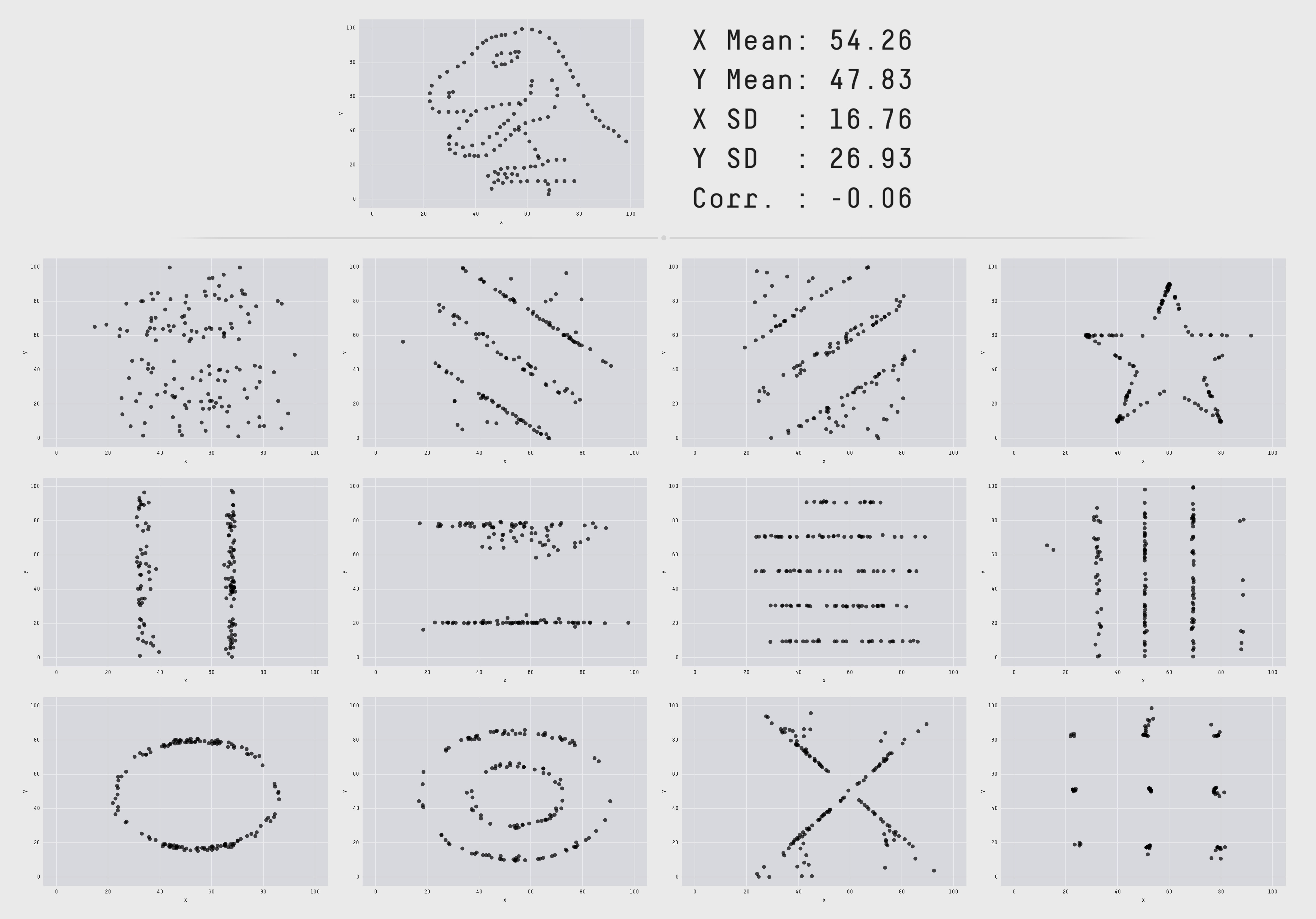
Example: Datasaurus

Why Graphs?
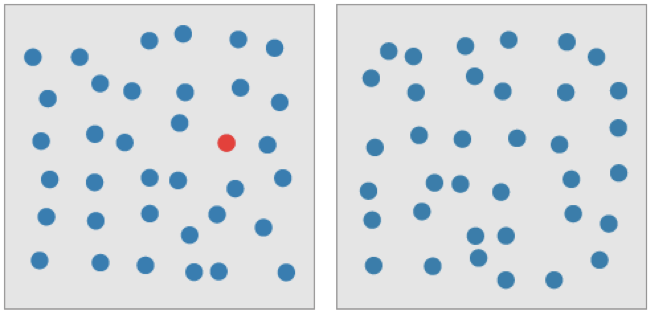
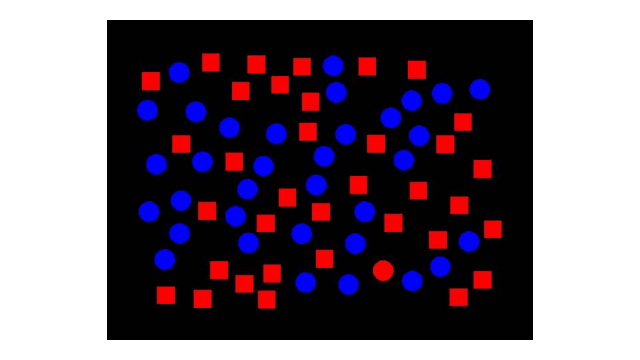
Visualization can be faster than your eyes can move!
- Preattentive features can be detected faster than eye movement (200 ms)
How to Make Graphs?
Data -> Mapping -> Visual Representation -> Perception
How to Make Graphs?
Data -> Mapping -> Visual Representation -> Perception
- Opportunity + Responsibility
- We can also easily fool ourselves
- We need to know how our visual perception works

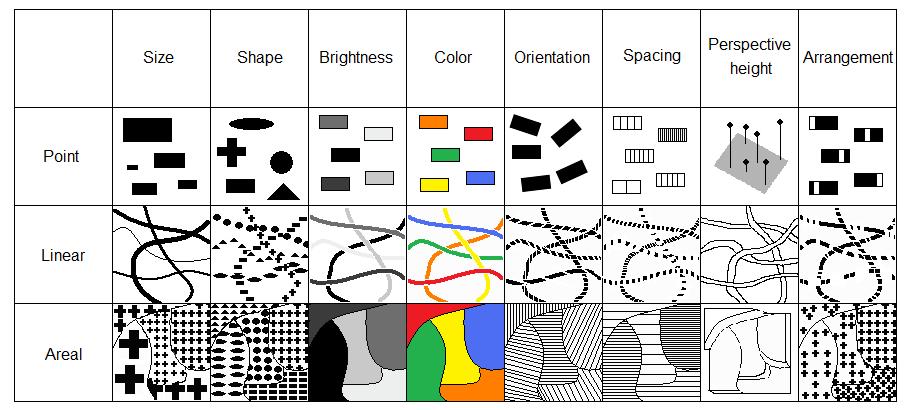
Visual Representation
- Visual variables, marks and channels
- Their best use and limitations

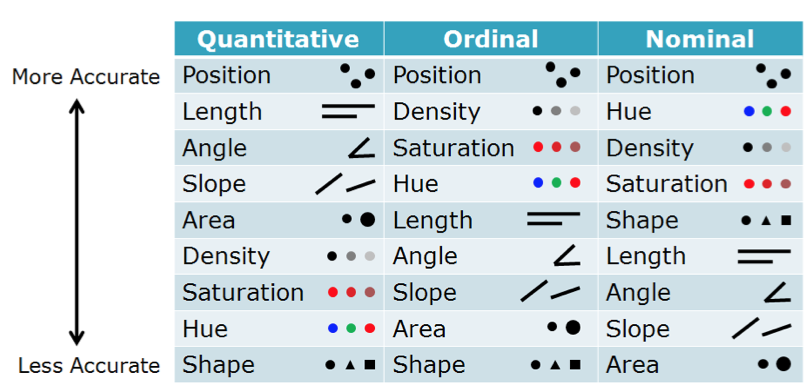
Visual Mapping
- How to best map data features to visual features
- What options are available (visualization toolbox)
- How computer algorithms realize the mapping and turn data into images

Effective Visualization
Effective Visualization
- The extent to which it helps people carry out some data analysis or communication tasks better.
Effective Visualization
- The extent to which it helps people carry out some data analysis or communication tasks better.
- Better? Faster, more accurately, increased confidence, more insights, better decisions, etc.
Effective Visualization
- The extent to which it helps people carry out some data analysis or communication tasks better.
- Better? Faster, more accurately, increased confidence, more insights, better decisions, etc.
- It can be measured only in relation to these tasks and goals.
Principles of Graphical Excellence
Tufte, E. R. (2018) The visual display of quantitative information. Graphics Press.
Principles of Graphical Excellence
Tufte, E. R. (2018) The visual display of quantitative information. Graphics Press.
- Graphical excellence is the well-designed presentation of interesting data—a matter of substance, of statistics, and of design.
Principles of Graphical Excellence
Tufte, E. R. (2018) The visual display of quantitative information. Graphics Press.
Graphical excellence is the well-designed presentation of interesting data—a matter of substance, of statistics, and of design.
Graphical excellence consists of complex ideas communicated with clarity, precision, and efficiency.
Principles of Graphical Excellence
Tufte, E. R. (2018) The visual display of quantitative information. Graphics Press.
Graphical excellence is the well-designed presentation of interesting data—a matter of substance, of statistics, and of design.
Graphical excellence consists of complex ideas communicated with clarity, precision, and efficiency.
Graphical excellence is that which gives to the viewer the greatest number of ideas in the shortest time with the least ink in the smallest space.
Principles of Graphical Excellence
Tufte, E. R. (2018) The visual display of quantitative information. Graphics Press.
Graphical excellence is the well-designed presentation of interesting data—a matter of substance, of statistics, and of design.
Graphical excellence consists of complex ideas communicated with clarity, precision, and efficiency.
Graphical excellence is that which gives to the viewer the greatest number of ideas in the shortest time with the least ink in the smallest space.
Graphical excellence is nearly always multivariate.
Principles of Graphical Excellence
Tufte, E. R. (2018) The visual display of quantitative information. Graphics Press.
Graphical excellence is the well-designed presentation of interesting data—a matter of substance, of statistics, and of design.
Graphical excellence consists of complex ideas communicated with clarity, precision, and efficiency.
Graphical excellence is that which gives to the viewer the greatest number of ideas in the shortest time with the least ink in the smallest space.
Graphical excellence is nearly always multivariate.
And graphical excellence requires telling the truth about the data.
Summary
Summary
A graph
- is a language to encode information;
- converts data into direct visual stimuli that do not require "reading";
- has a purpose, which is to communicate a summary of complex phenomena without giving up on details.
Summary
A graph
- is a language to encode information;
- converts data into direct visual stimuli that do not require "reading";
- has a purpose, which is to communicate a summary of complex phenomena without giving up on details.
- As a language, it has a series of elements, visual features.
Summary
A graph
- is a language to encode information;
- converts data into direct visual stimuli that do not require "reading";
- has a purpose, which is to communicate a summary of complex phenomena without giving up on details.
As a language, it has a series of elements, visual features.
We need to learn what's the most appropriate use of such features, and what's the most effective way for mapping data features to visual features.
Summary
A graph
- is a language to encode information;
- converts data into direct visual stimuli that do not require "reading";
- has a purpose, which is to communicate a summary of complex phenomena without giving up on details.
As a language, it has a series of elements, visual features.
We need to learn what's the most appropriate use of such features, and what's the most effective way for mapping data features to visual features.
A good visualization can only be measured in relation to its goals, and the principles of graphical excellence by Tufte are a good starting point as a reference.